网址是:http://gtmetrix.com/ ,输入自己需要分析的链接,稍微等会儿,有两个得分,一是YSlow的分析得分,二是PageSpeed的分析得分。

一般互联网的网站,得分要达到C(包含A和B)以上,最好能达到B。
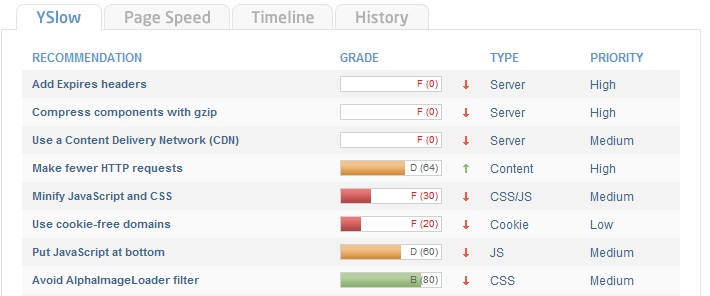
YSlow的检查项目

就YSlow得分为F的项,我简单说一下
1、Add Expires headers
添加过期头,一般指CSS、js、图片等静态文件,更新频率比较低,因此可以加上过期时间。
2、Compress components with gzip
用gzip压缩文件,但是要注意,最好压缩好了再部署,而不是每次获取现压缩,可能占用cpu比较高。
3、Use a Content Delivery Network(CDN)
就是程序部署在不同的服务器,不同地区、网络的用户能够访问最快的。
4、Make fewer HTTP requests
合并js和css文件,开发时可以分开,部署时可以用合并工具合并。减少请求数量。
5、Minify JavaScript and CSS
js和css压缩工具压缩一下(去空格,长名称用短命名代替)等,减小文件大小。
6、Use cookie-free domains
意思是设置cookie的用一个域名比如:main.host.com,但是有一些不需要cookie的文件用另外一个域名:static.host.com,这样发送请求的时候Request中就少了cookie头的信息了。
7、Put javascript to bottom
浏览器的加载和展现顺序是:先静态文件,再css,展现,再js,再执行js的内容。所以,就需要把css先加载下来,方便展现,因此,css要放在头部,用户能更快的看到页面。js文件要放在底部,可以慢慢加载,然后再执行js的内容。
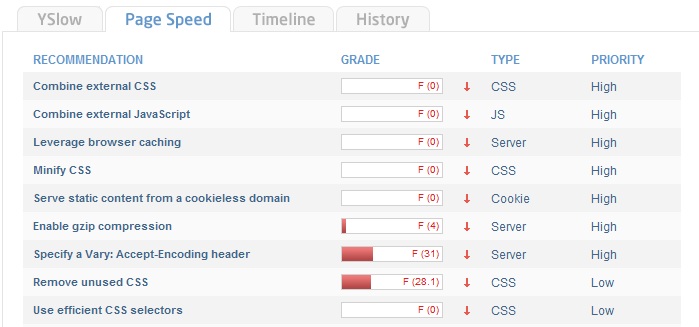
PageSpeed的检查项

1、Combine external CSS 合并CSS文件
2、Combine external JavaScript 合并JavaScript文件
3、Leverage browser caching 利用浏览器Cache,就是要加过期时间
4、Minify CSS 最小化CSS,压缩
5、Serve static content from a cookieless domain 静态文件放在不设置cookie的域名下
6、Enable gzip compression 启用gzip压缩
7、Specify a Vary:Accept-Encoding header 如果压缩了,指定Accept-Encoding的头
8、Remove unused CSS 去掉不用的CSS
9、Use efficient CSS selectors 用有效的CSS选择器









相关推荐
这个扩展将使用GTmetrix分析一个页面 现在,通过点击你的chrome上的一个按钮来检查当前网站的度量标准是很简单的。 该扩展程序直接与GTMetrix网站集成,并在当前选项卡上为您提供当前网站的详细信息。 这个扩展可以...
可以使用安装此客户端库: composer require philcook/gtmetrix 使用 use LightningStudio \ GTMetrixClient \ GTMetrixClient ; use LightningStudio \ GTMetrixClient \ GTMetrixTest ; $ client = new ...
适用于Craft CMS 3.x的GTmetrix插件GTmetrix为您提供有关条目加载情况的见解,并提供有关如何优化条目的可行建议。要求该插件需要Craft CMS 3.0.0或更高版本。安装要安装插件,请按照以下说明进行操作。 打开您的...
语言:English (United States) 该扩展将使用GTmetrix分析页面 您要做的就是分析GTmetrics所在的网页
语言:English 这将使用GTmetrix Analyzer分析网页-从John Sonmez学习 使用GTmetrix小书签代码创建此扩展。 这将分析网站并建议如何优化您的页面。
GTmetrix 第一个 chrome 扩展
这将分析一个使用GTmetrix分析器的web页面——从John Sonmez学习。 使用GTmetrix小书签代码创建此扩展。 这将分析网站并建议如何优化您的页面。 支持语言:English
python-gtmetrix python-gtmetrix是GTmetrix REST API的Python客户端库。 快速开始: 安装包: $ pip install python-gtmetrix 进行测试: 使用网址创建json: { "google": "http://google.com", } 使用带有...
gtmetrix GTmetrix API的Node.js模块可运行和访问测试。例子const gtmetrix = require ( 'gtmetrix' ) ( { email : 'your@mail.tld' , apikey : 'abc123'} ) ;// Run test from London with Google Chromeconst ...
网页分析器要使用它,请按照下列步骤操作: 克隆存储库提取(如果为压缩形式) 在地址栏中输入“ chrome:// extensions”(不带引号) 检查顶部的开发人员模式选项单击“加载解压的扩展名..”,然后浏览找到克隆和...
使用GTMetrix API检查网站页面/网页速度。 使用gtmetrix api检查网站页面/网页速度。 您可以根据您的API限制填充GTMetrix凭据和测试,或者如果您没有,但如果您没有,则可以使用我们的API,但根据可用性。 这更好地...
网页性能优化链接精心制作的与 Web 性能优化 (WPO) 领域相关的链接列表。 这是一个正在进行的工作。博客网站通讯O'Reilly 网络运营和性能通讯优化周 工具PageSpeed Insights - 分析网页的性能相关问题并提出修复建议...
语言:English 这将使用GTmetrix插件检查互联网的速度。 此扩展程序将立即在您所在的网站上提供有关您的网站速度的报告。 这样可以很好地说明其为什么变慢或为什么变快。
个人投资组合和博客每个开发人员都需要在... GTMetrix效果报告:从此仓库中构建您可以按照以下步骤克隆此存储库并在本地构建它: 在您的环境中安装Gatsby-CLI。 npm install -g gatsby-cli 克隆此存储库。 git clone ht
语言:English ...从扩展名进入GTmetrix主站点,您将获得有关如何优化它的提示和技巧! 感谢您的下载,如果您喜欢它,请降低评分! 另外,请告知我您可能有的任何改进或其他反馈。 即将推出更多更酷的东西!
语言:English 该扩展将使用GTmetrix分析页面 该扩展将使用GTmetrix分析站点。 GTmetrix在加拿大的温哥华使用Firefox...分析点:-PageSpeed得分-YSlow得分-页面加载时间-总页面大小-请求数-以及许多建议来提高网站的得分
这个扩展将使用GTmetrix分析一个页面。 您希望保持网站的快速加载,以免用户感到无聊。 但是您如何快速检查? 这正是Speedster为您服务的。 使用GTmetrix出色的速度计时服务,您可以立即查看基于各种metrix的网站...
这个扩展将使用GTmetrix分析一个页面。 该扩展将使用GTmetrix分析站点。 GTmetrix在加拿大的...分析要点:-PageSpeed得分-YSlow得分-页面加载时间-总页面大小-请求数-以及许多建议来提高网站的得分 支持语言:English